製品やサービスによっては、スペックは単に表示が義務付けられているデータでしかないかもしれません。一方、スペックこそがその製品・サービスの優位点を示す強力な情報になっている場合もあります。スペックの意味合いに応じて、デザイン上のあしらい方も様々です。
目次
- 統一感のあるデザイン(ダイソン社)
- シンプルながら高級感のあるデザイン(リン・プロダクツ社)
- ほとんど主役級の扱い!(テスラ社)
- ウェブ閲覧に最適化されたスペック(ボルボ社)
- 見出しタグで構成されたスペック(ブラックベリー社)
- 丁寧で読みやすいスペック表(任天堂株式会社)
パソコンでの閲覧がメインの時代、製品スペックの多くは印刷物をウェブサイトに移植しただけ、というものがほとんどでした。
印刷物の延長線上にあるスペック例

最近ではスペックページも、製品特長紹介ページと同様に、見られることを意識したデザインが増えてきたようです。これは、スマートフォンやタブレットの普及にともない浸透してきたモバイルファースト・フレキシブルレイアウトなどの考え方の影響が大きいでしょう。
今回は、重要なコンテンツ情報として、視覚的な処理がおこなわれているスペックをいくつかご紹介します。
1. 統一感のあるデザイン(ダイソン社)
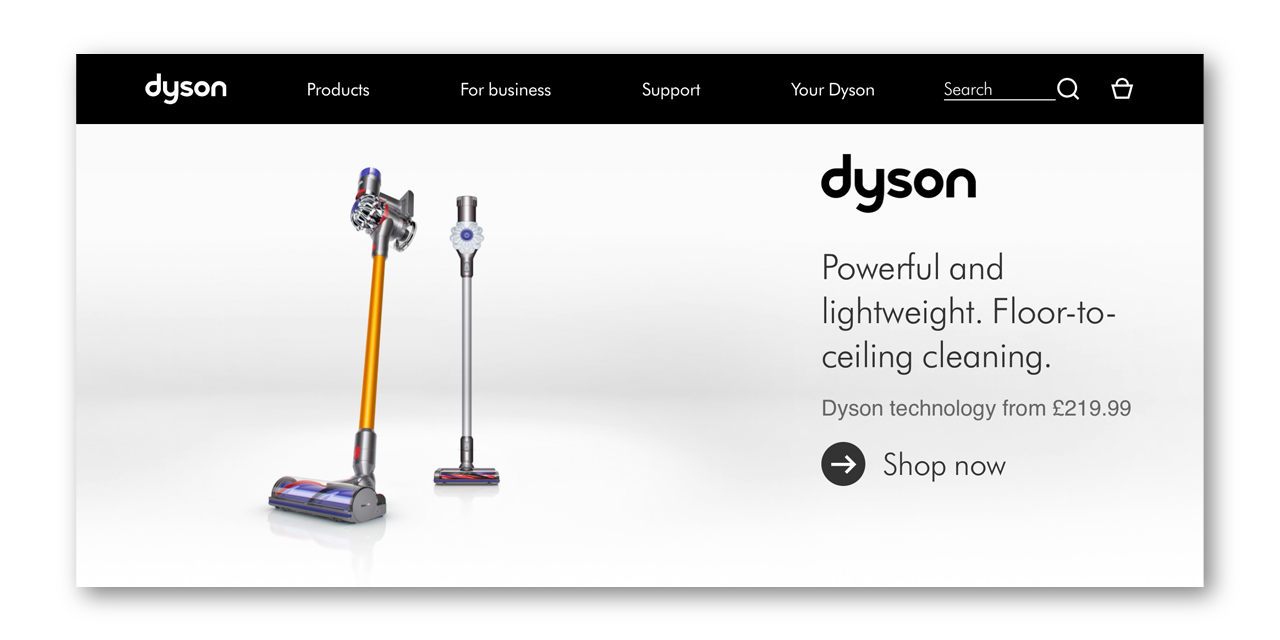
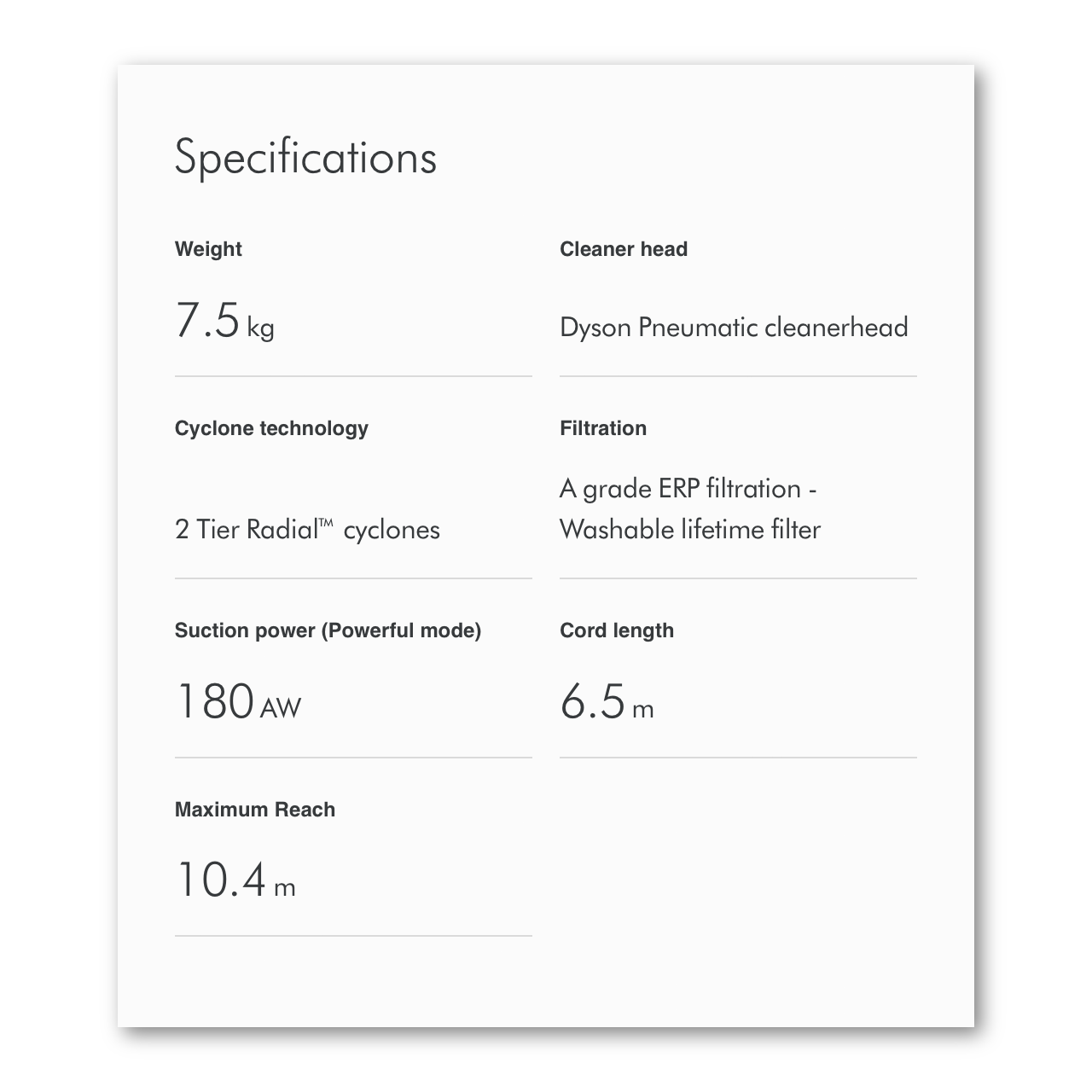
英国ダイソン社の掃除機のスペックは、商品特長の説明部分と統一感のあるデザインになっています。
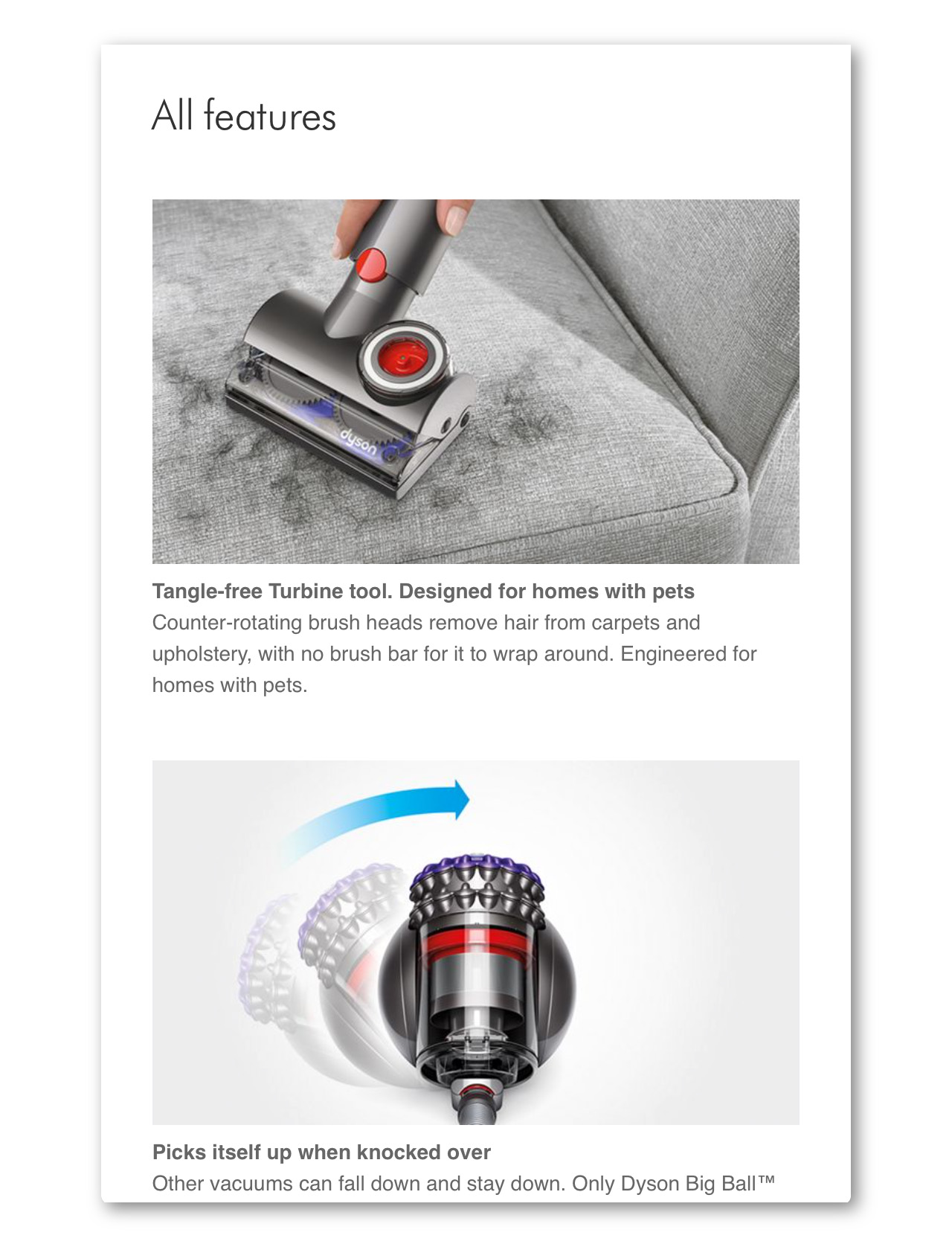
下の図は商品特長部分です。

スペックの大見出しと項目名は、商品特長部分の大見出し・小見出しと同じフォントを使っています。また、スペックの数値を大見出しと同じフォント・大きさで目立たせています。また、ゆったりしたレイアウトで品良く見やすくなっています。

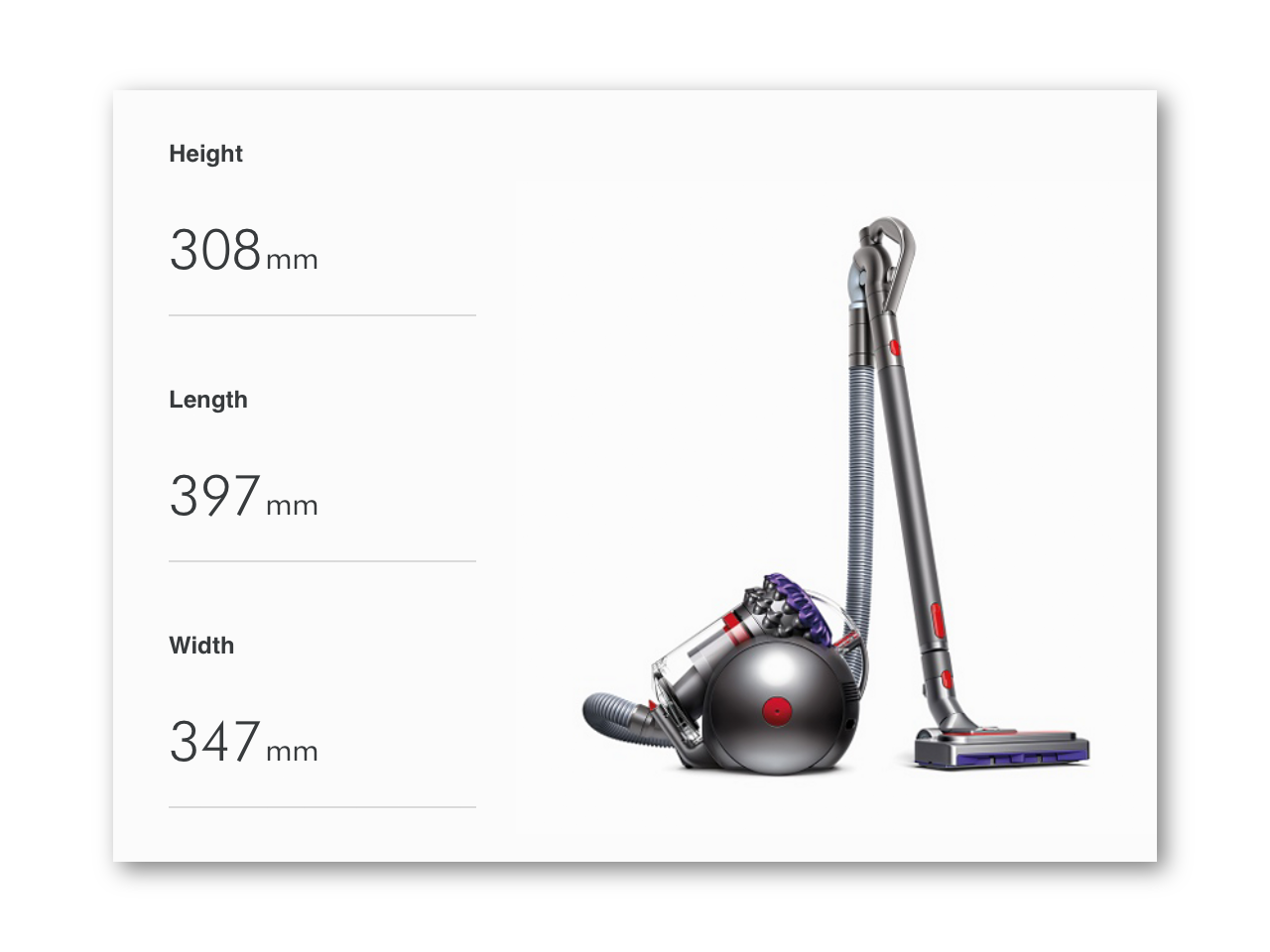
外形寸法部分にも製品写真を添え、プロダクトデザインをアピールしています。ただし、ここで表示されている外形寸法は、ホース部分を除いた本体の大きさなので、この写真をここに入れるのが適当かどうかに異論はあるでしょう。(この項のすぐ下には「In the box」の見出しで、本体だけの写真が示されていますが。)

【引用サイト】Dyson, Dyson Big Ball Animal 2 cylinder vacuum cleaner (accessed Dec 11, 2017).
スペースの限られた紙への印刷の場合、その他の注意文などと一緒にギュッと押し込まれることも多かったのですが、制限のないウェブサイトでは、スペースの制約を気にせずに、見やすいスペックの提示ができます。
2. シンプルながら高級感のあるデザイン(リン・プロダクツ社)
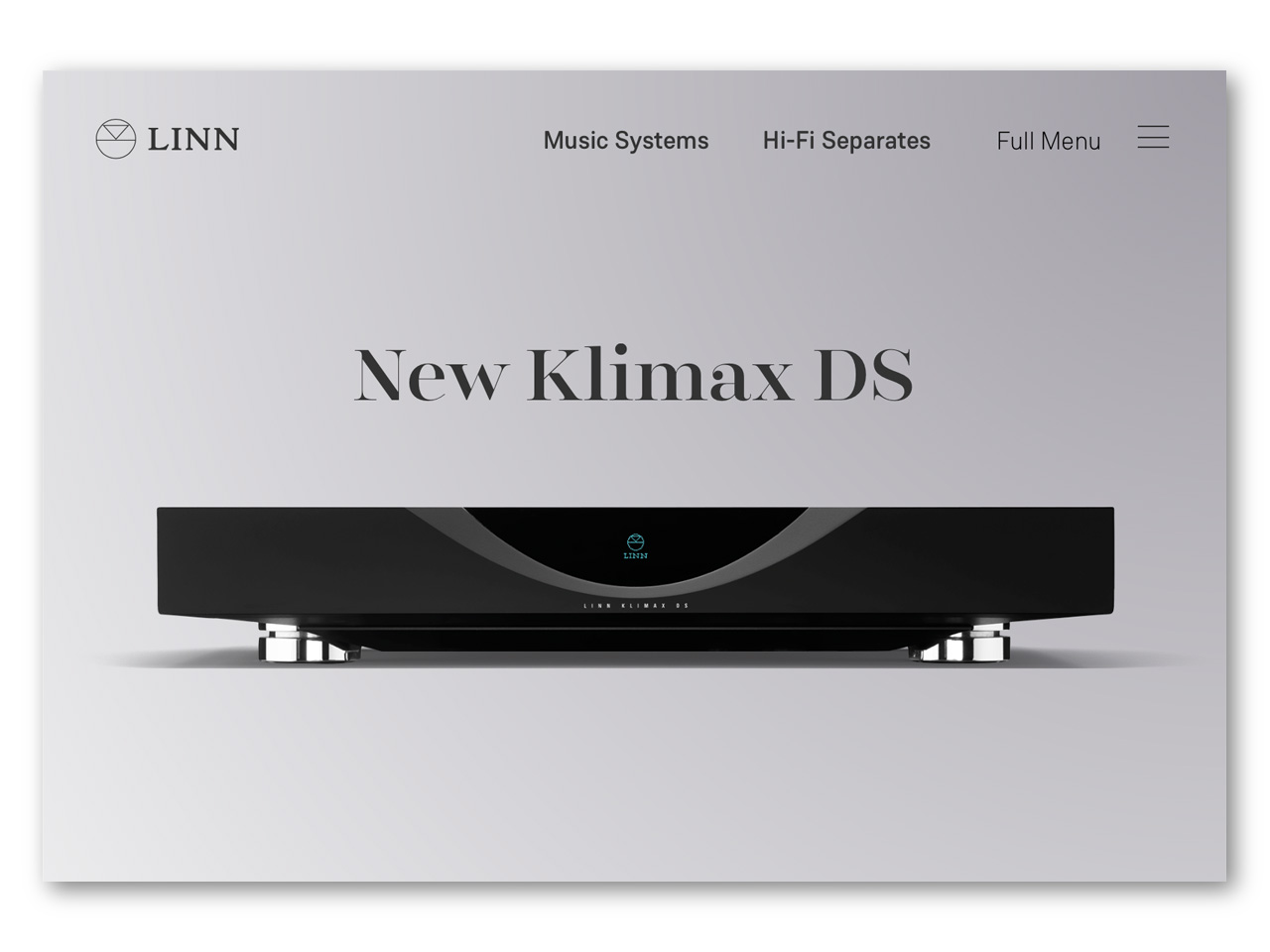
英国リン・プロダクツ社のサイトは、高級オーディオ製品にふさわしく、無駄を排し、抑制の効いたデザインです。余白を活かしたレイアウトで、インテリア雑誌のようなテイストに仕上がっています。
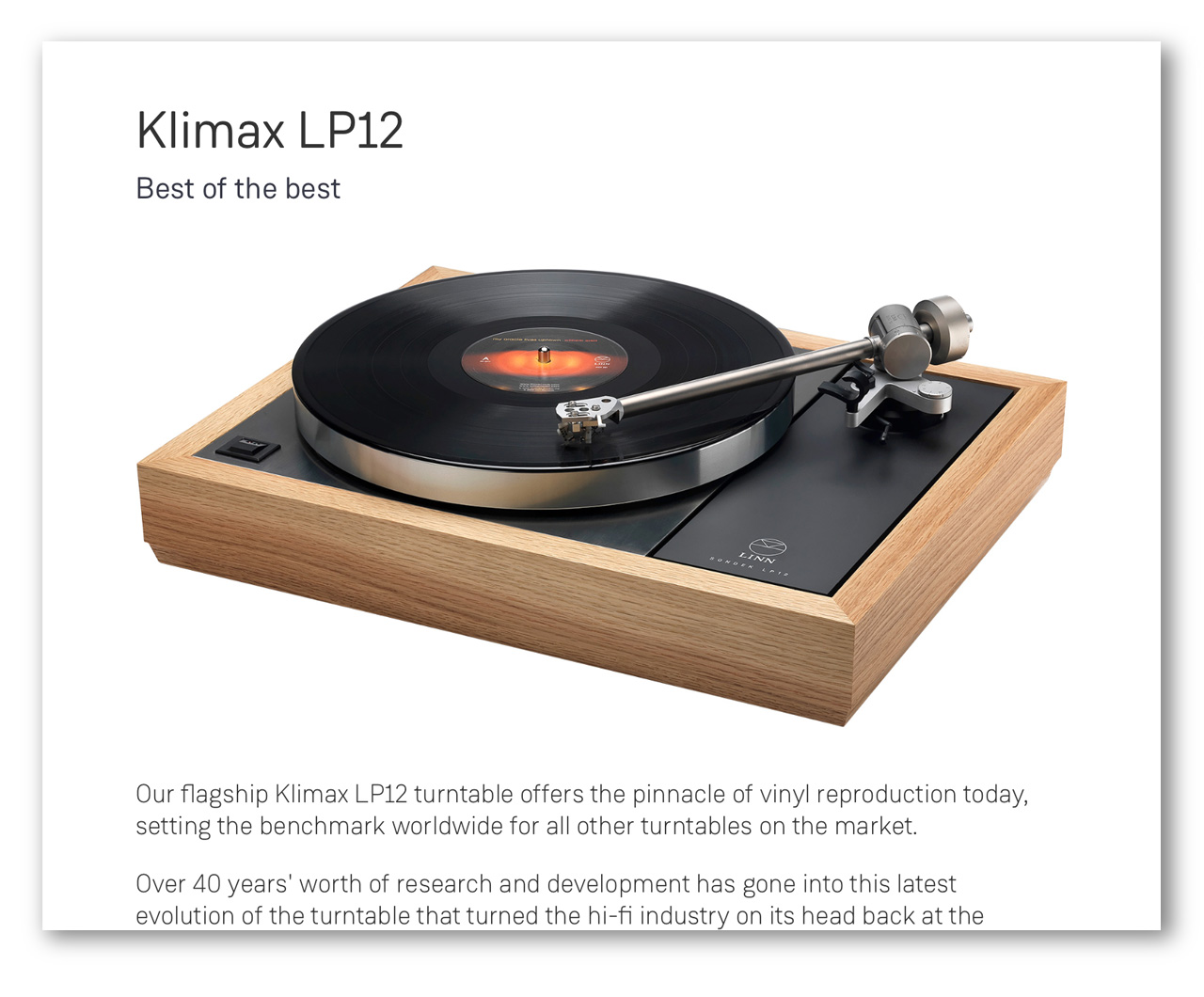
商品紹介部分。余計なものを一切排したシンプルなデザインで、商品写真が引き立ちます。

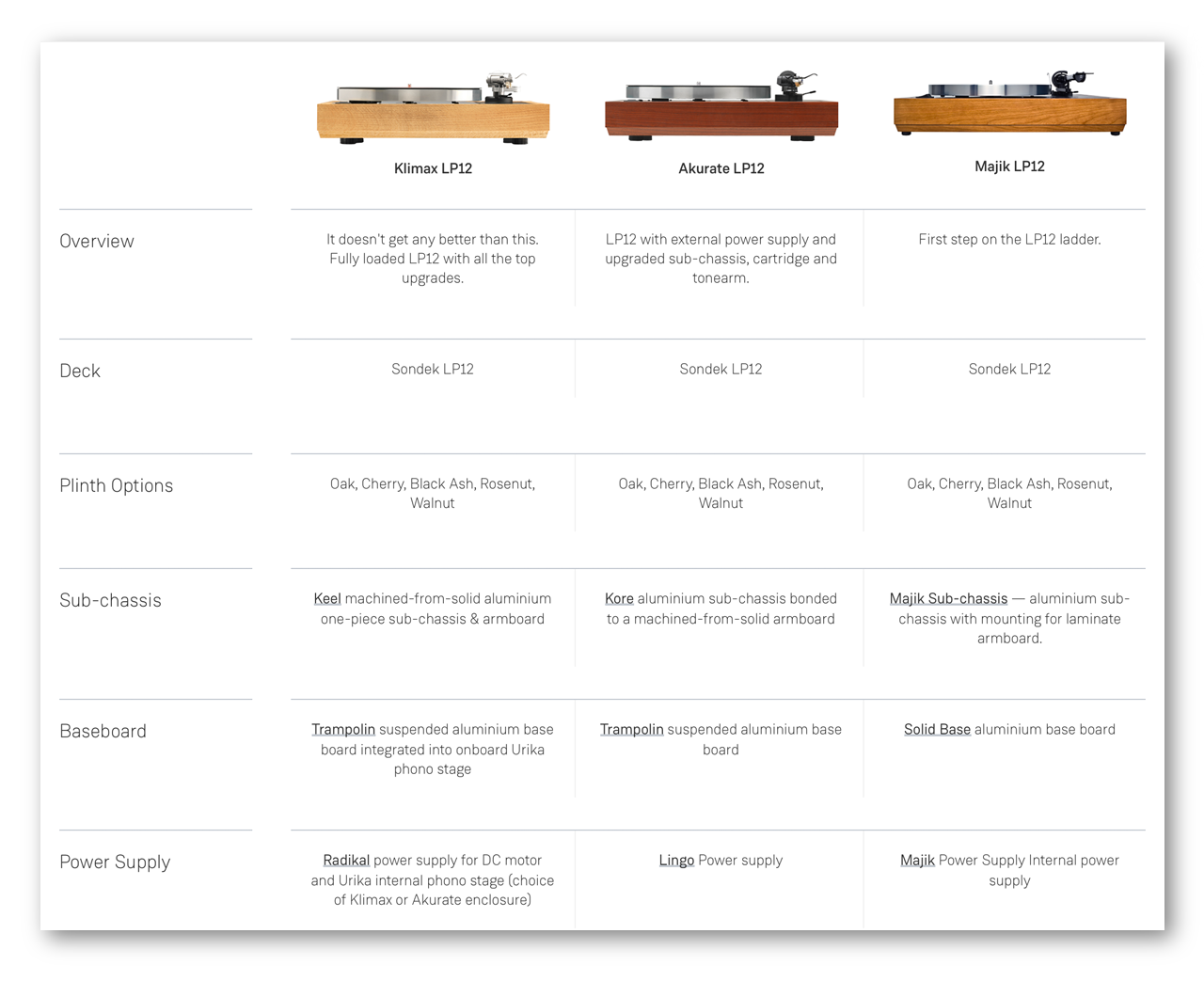
スペックは、製品ラインナップの比較表という扱いになっています。余白をたっぷりとってあり、サイト全体のデザインとの統一性が保たれています。

【引用サイト】Linn, Complete Turntables (accessed Dec 11, 2017).
紙の時代から海外のカタログは、余白を活かしたレイアウトのものが多く、高級製品になるほどその傾向がありました。他のジャンルのウェブサイトを見ても、その考え方は変わってないと思います。
3. ほとんど主役級の扱い!(テスラ社)
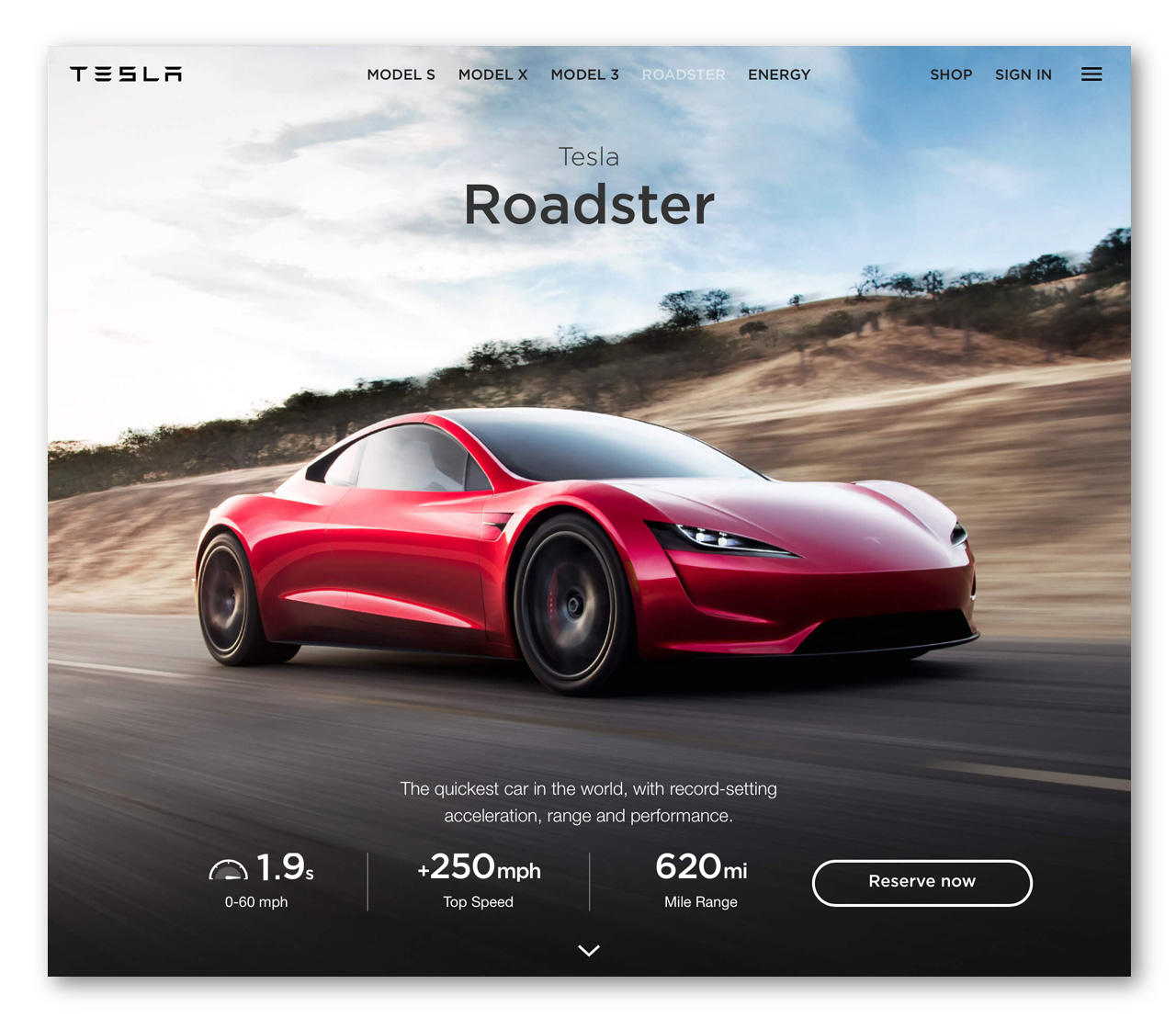
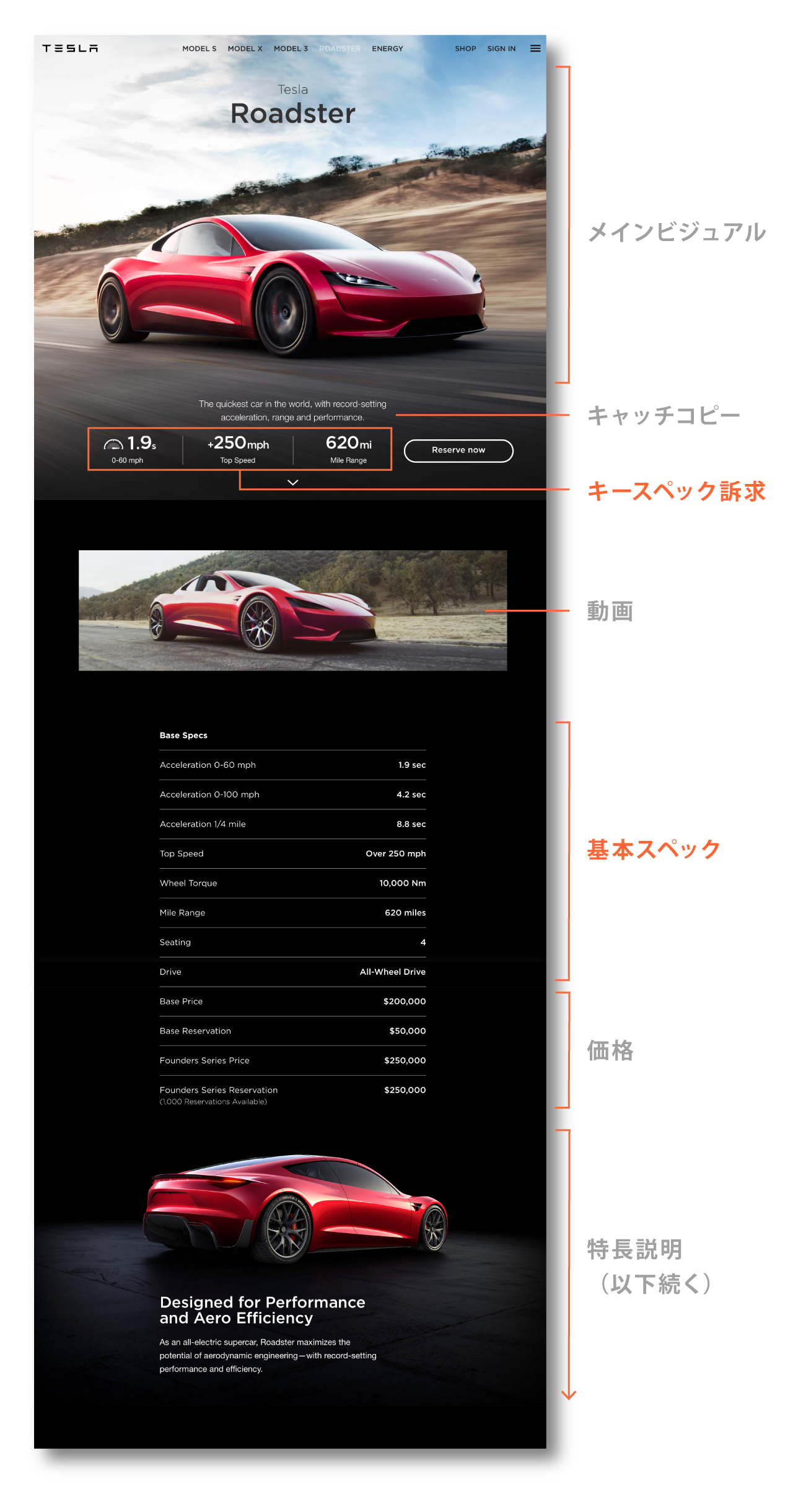
米国テスラ社の2020年発売予定の新車「ロードスター」のページ構成は、スペックを前面に押し出した独特のものです。
ページのファーストビューでは、製品名とイメージビジュアルの後にキャッチコピーが現れます。「The quickest car in the world, with record-setting acceleration, range and performance.」(世界最速のクルマ。史上最高の加速・航続距離・性能)というキャッチコピーを受けて、加速性能・最高速・航続距離の数値が目を引くようにアレンジされています。
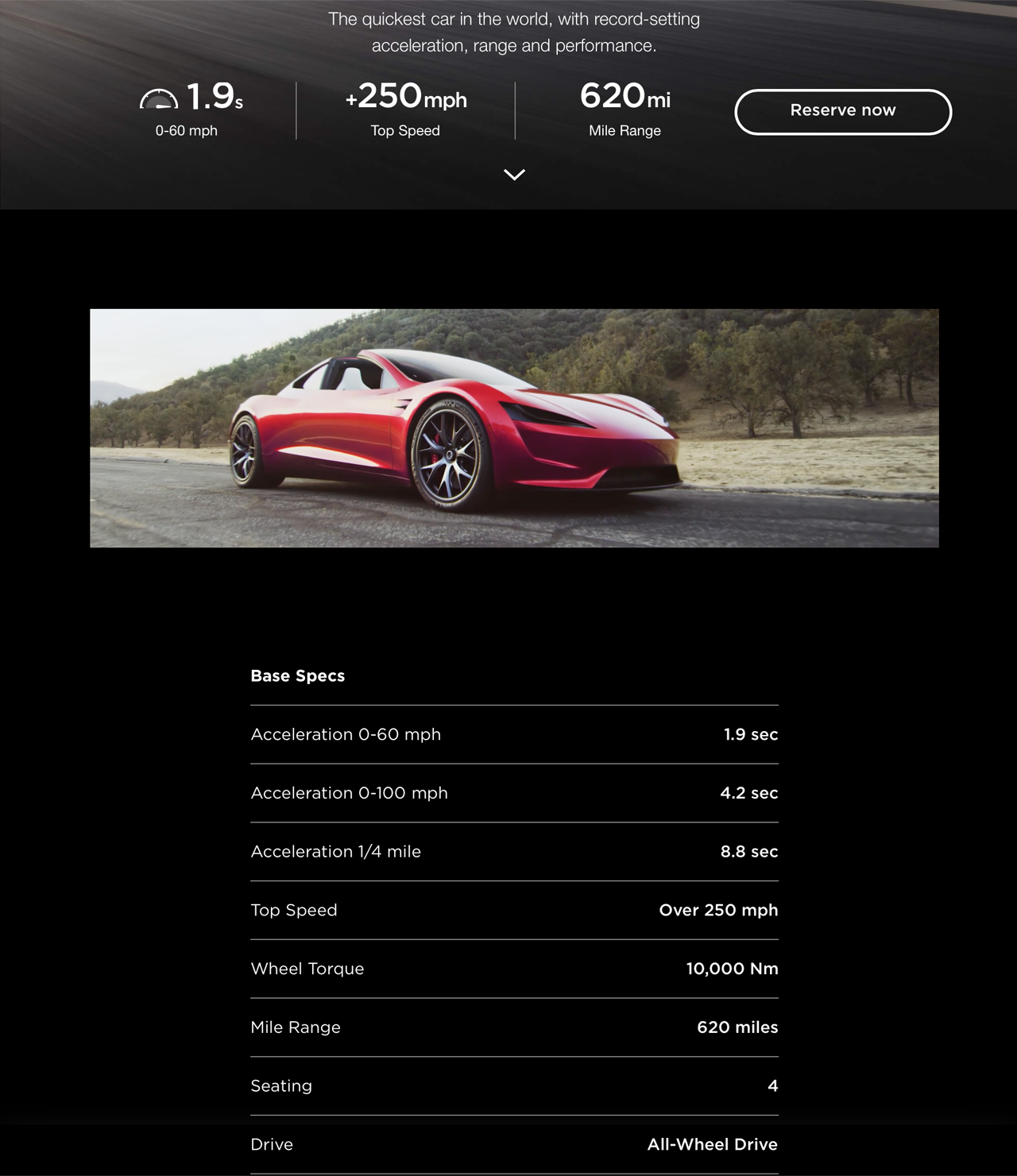
キャッチコピーとキースペックの下に置かれたイメージ動画の、その下には「Basic Specs」の見出しで基本的なスペックがリストアップされています。

イントロコピー(またはリードコピー)的なテキストが一切なく、スペック表がイメージ動画の後に現れたので、このサイトを初めて見たときは驚きました。
スペック値こそが訴求ポイントであるスーパースポーツカーであることを考えると、スペック表を特長訴求コピーよりも先に持ってきていることは、合理的な判断の結果なのかもしれません。極めてストレートな訴求の仕方です。また、性能についての自信とプライドの表れと言えるでしょう。
さらに、キャッチコピーの下のキースペックがデザイン処理が施されているのに対し、この基本スペックは極めてシンプルなスペック表になっているのも面白いです。
製品がまだ開発中であることを差し引いても、スペック勝負の商品・サービスには参考になるのではないでしょうか。

【引用サイト】
Tesla, Roadster (accessed Dec 11, 2017).
4. ウェブ閲覧に最適化されたスペック(ボルボ社)
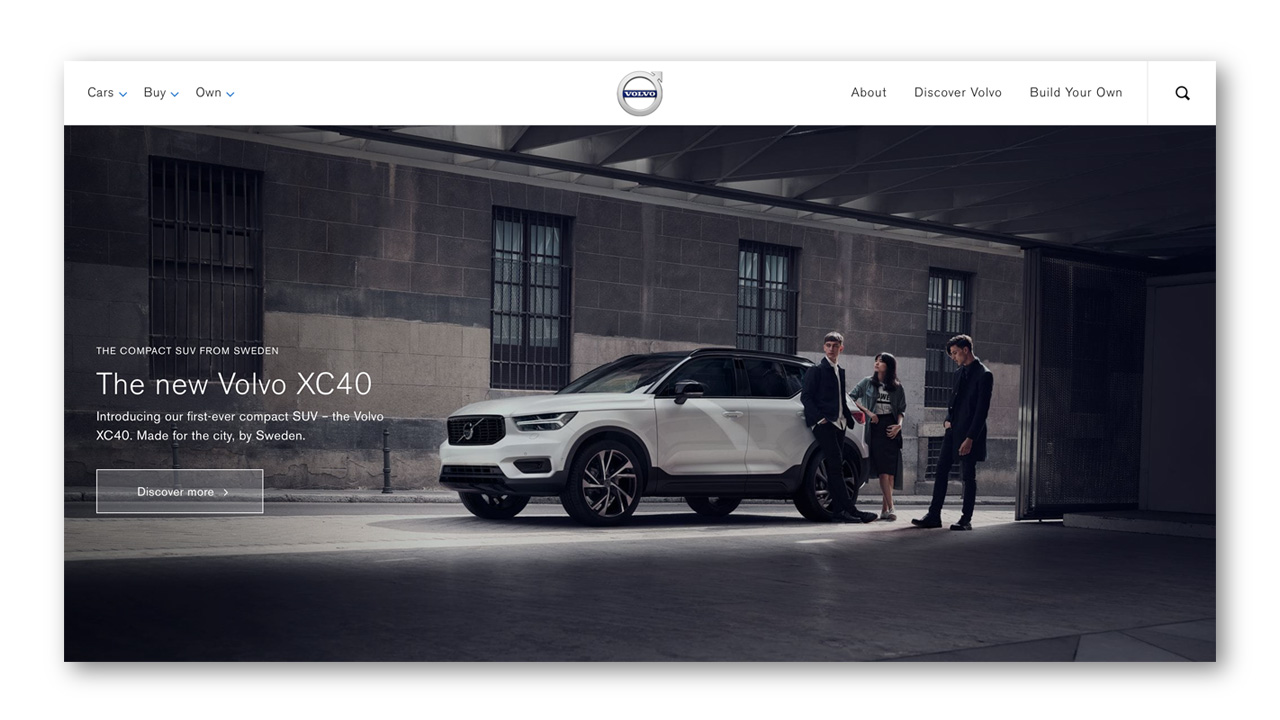
スウェーデンに本社を置くボルボ社のスペックは、ウェブでの閲覧を前提に設計されています。商品を選んで比較検討ができ、見やすさに配慮した機能が組み込まれています。
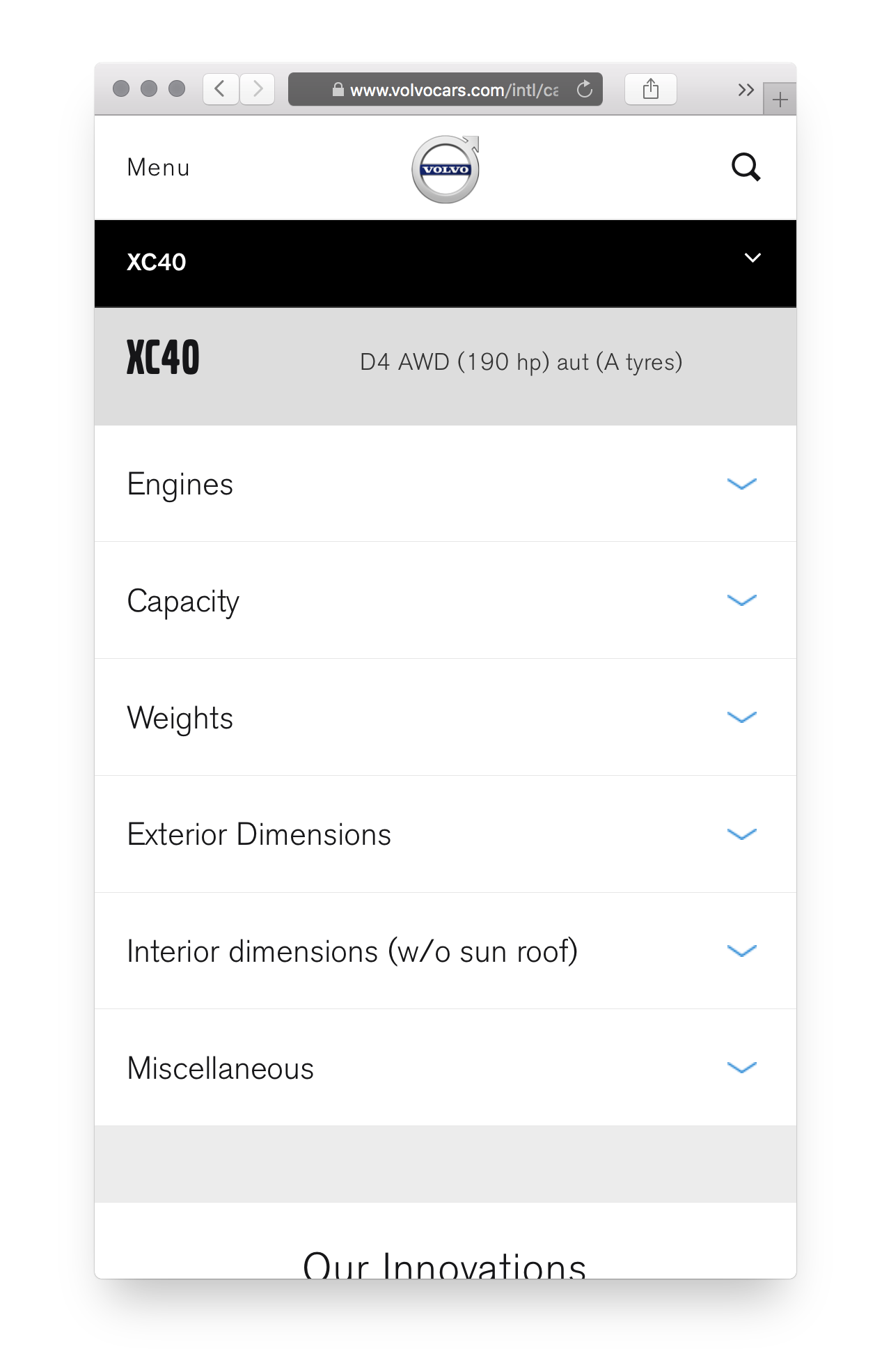
「Discover more >」あるリンクをクリックして製品ページへ移動し、メニューから「Specifications」を選ぶとスペックページが表示されます。「SPECIFICATIONS」の文字にはキャッチコピーが添えられています。スペックというコンテンツを扱う姿勢が、このキャッチからもうかがえます。
Every detail matters
【訳】あらゆる細部が重要

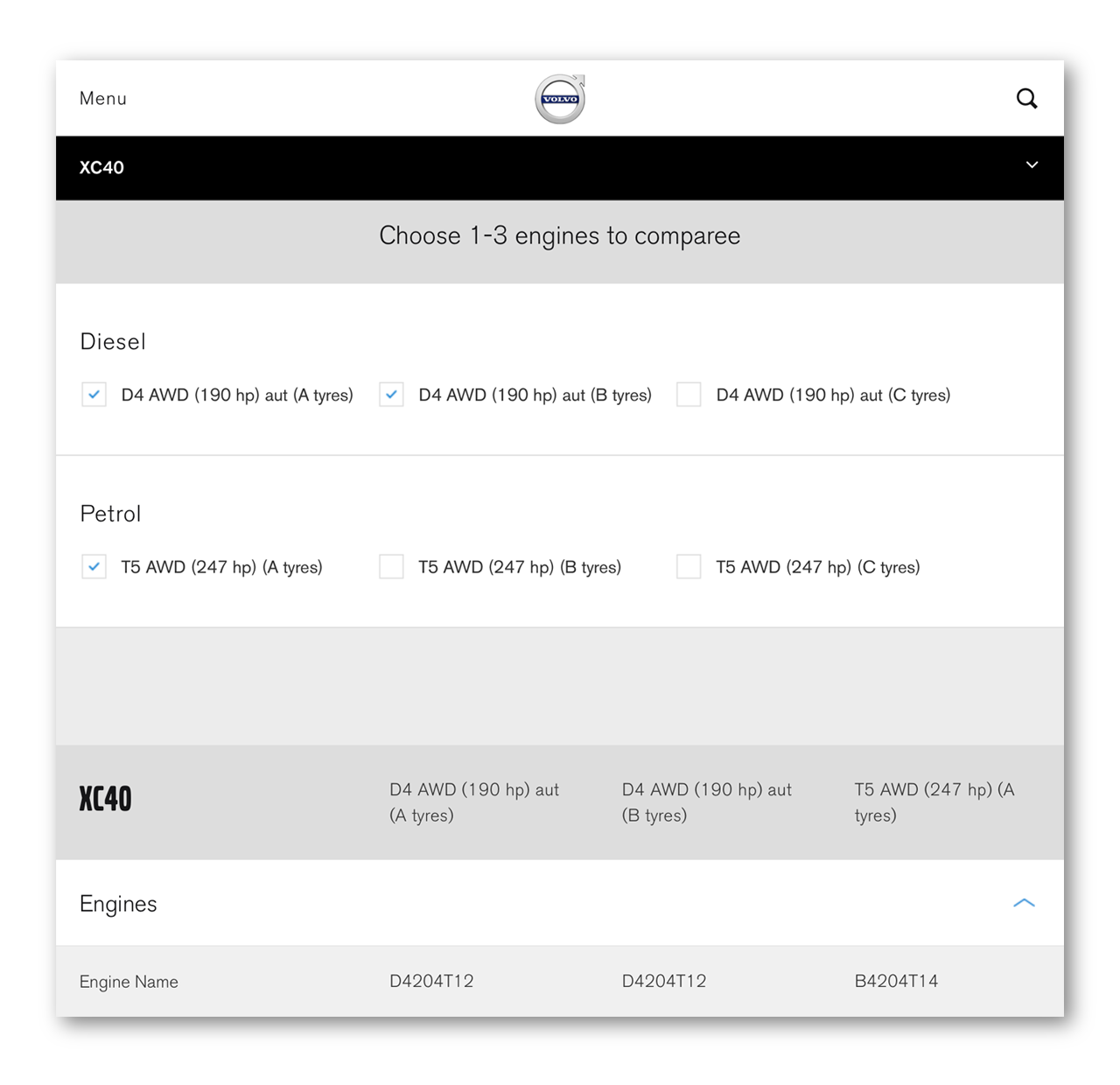
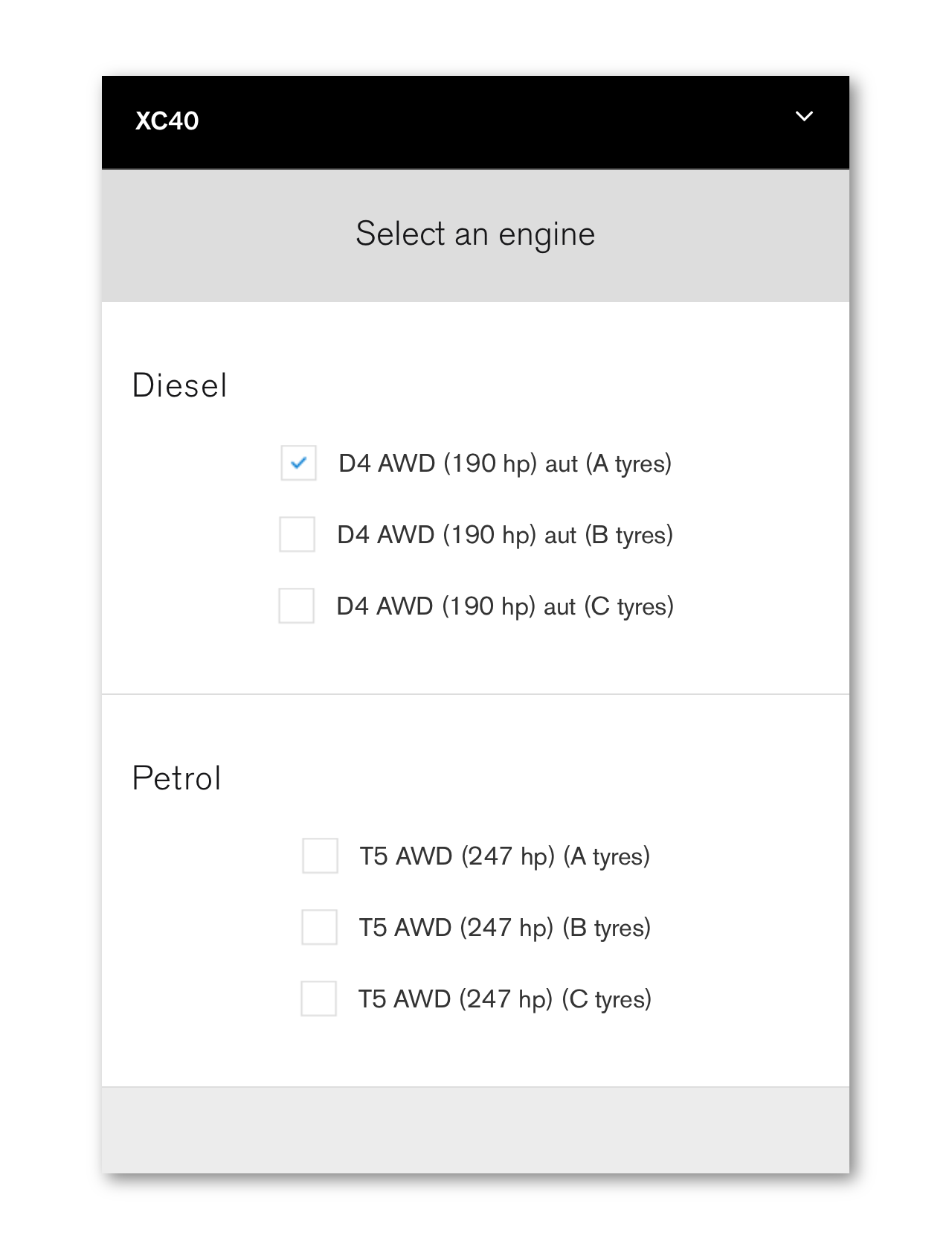
エンジンを3つ選んで、スペックを比較できます。

画面サイズまたはウィンドウサイズが小さいと、選べるエンジンは2つ、または1つだけになります。

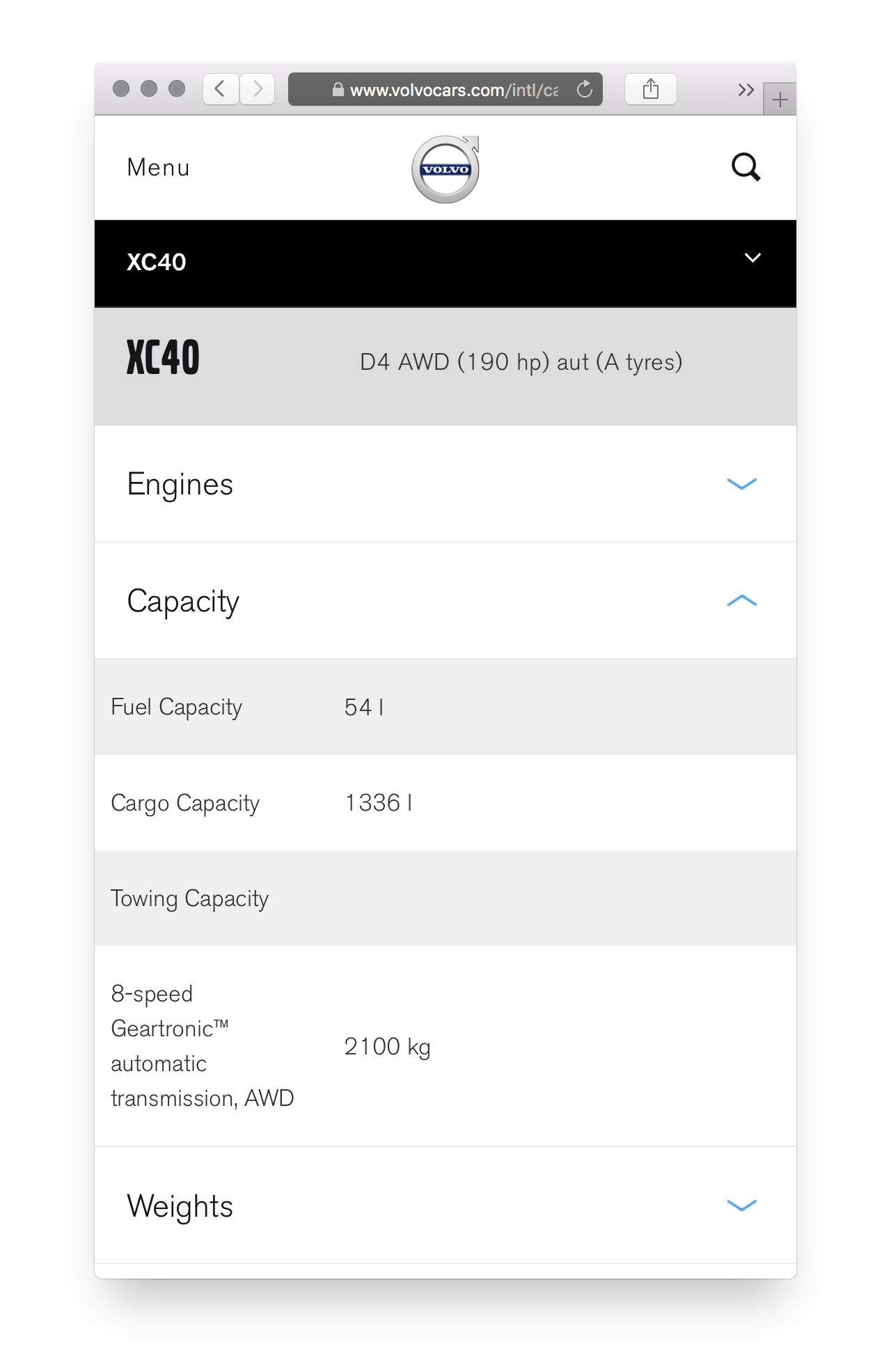
スペックの各項目は詳細を開閉できるようになっています。エンジンを選んだ直後は、エンジン以外の詳細は閉じられているので、まずどのような項目があるかが把握でき、その後に見たい項目を選べるというわけです。


【引用サイト】
Volvo Cars, XC40, Specifications (accessed Dec 11, 2017).
2022年10月20日現在、サイトのデザイン変更により、開閉式の表示ではなくなりました。Volvo XC40 specifications | Volvo Carss (accessed Oct 20, 2022).
5. 見出しタグで構成されたスペック(ブラックベリー社)
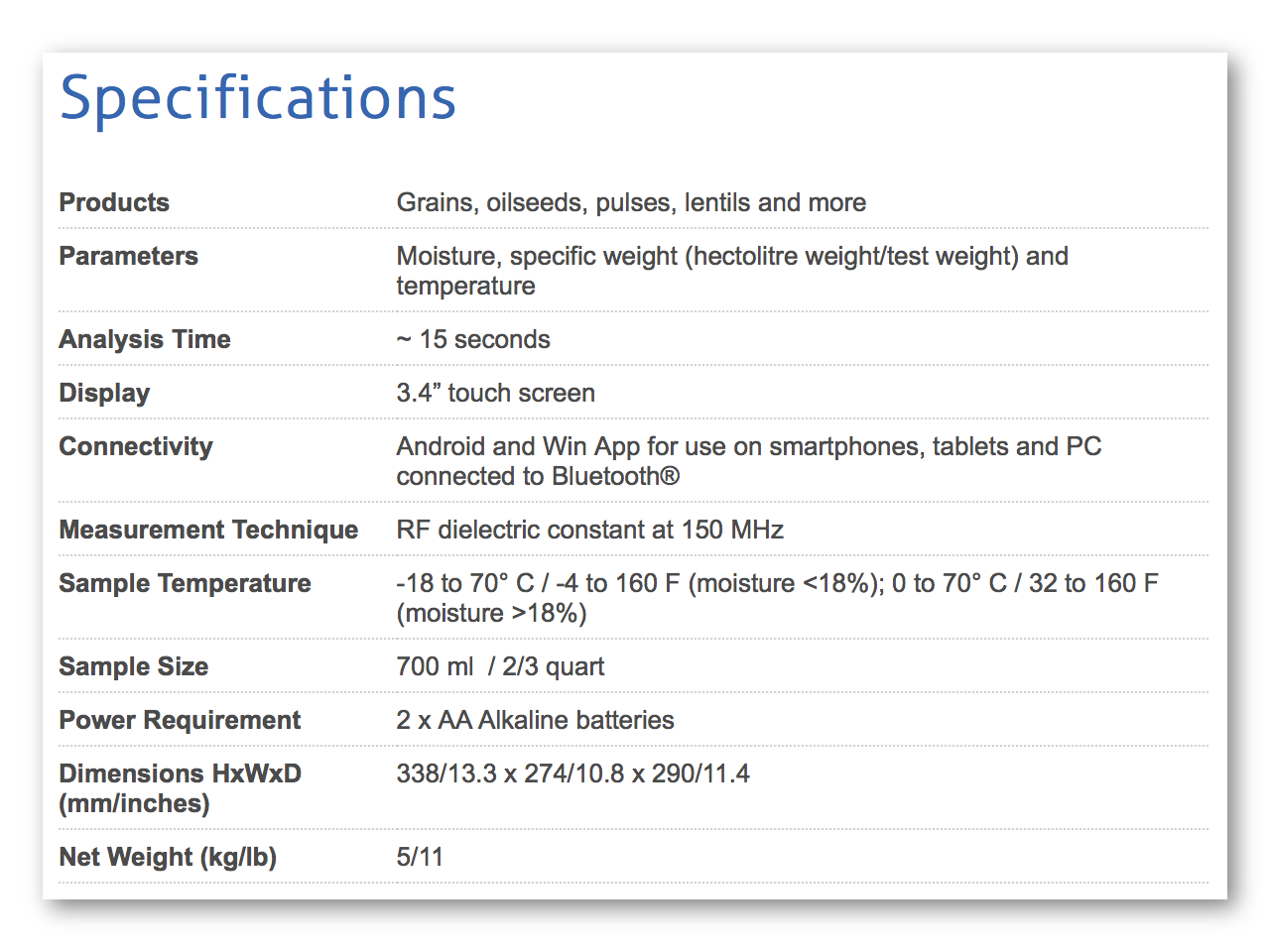
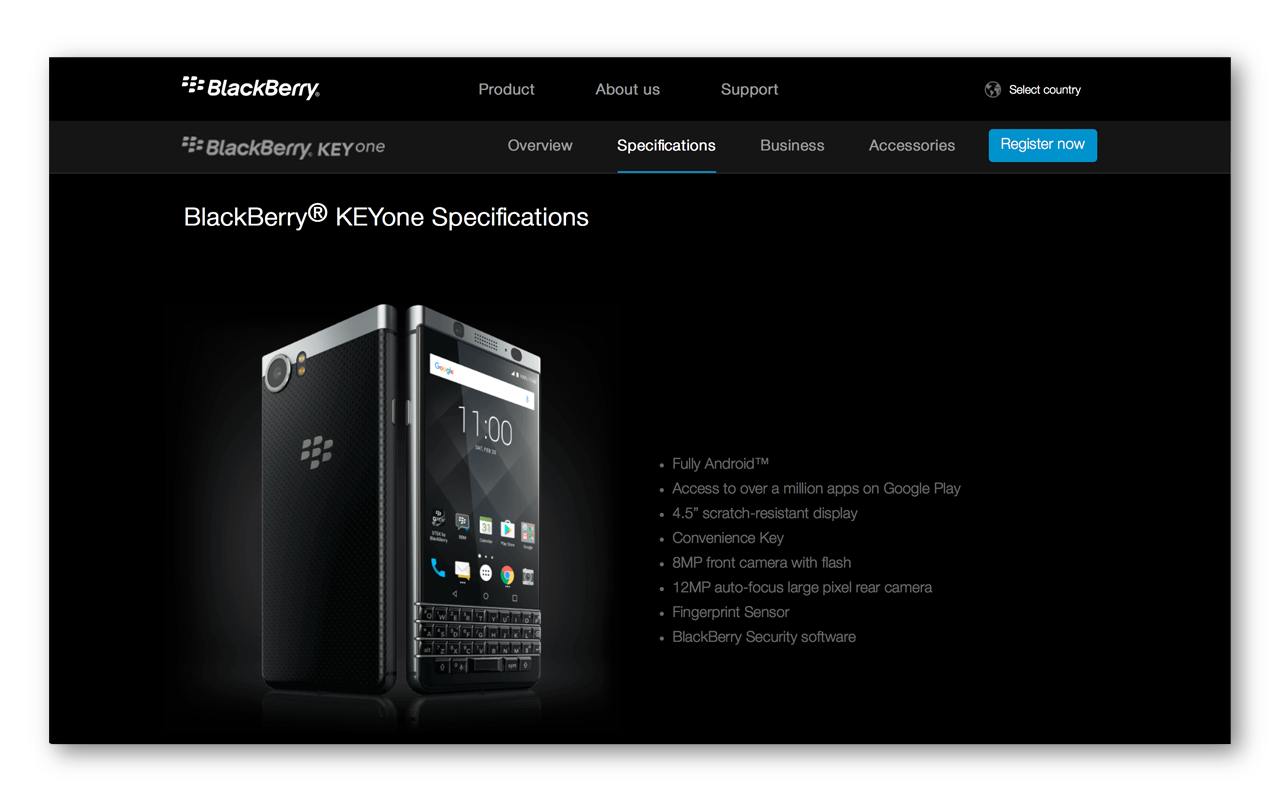
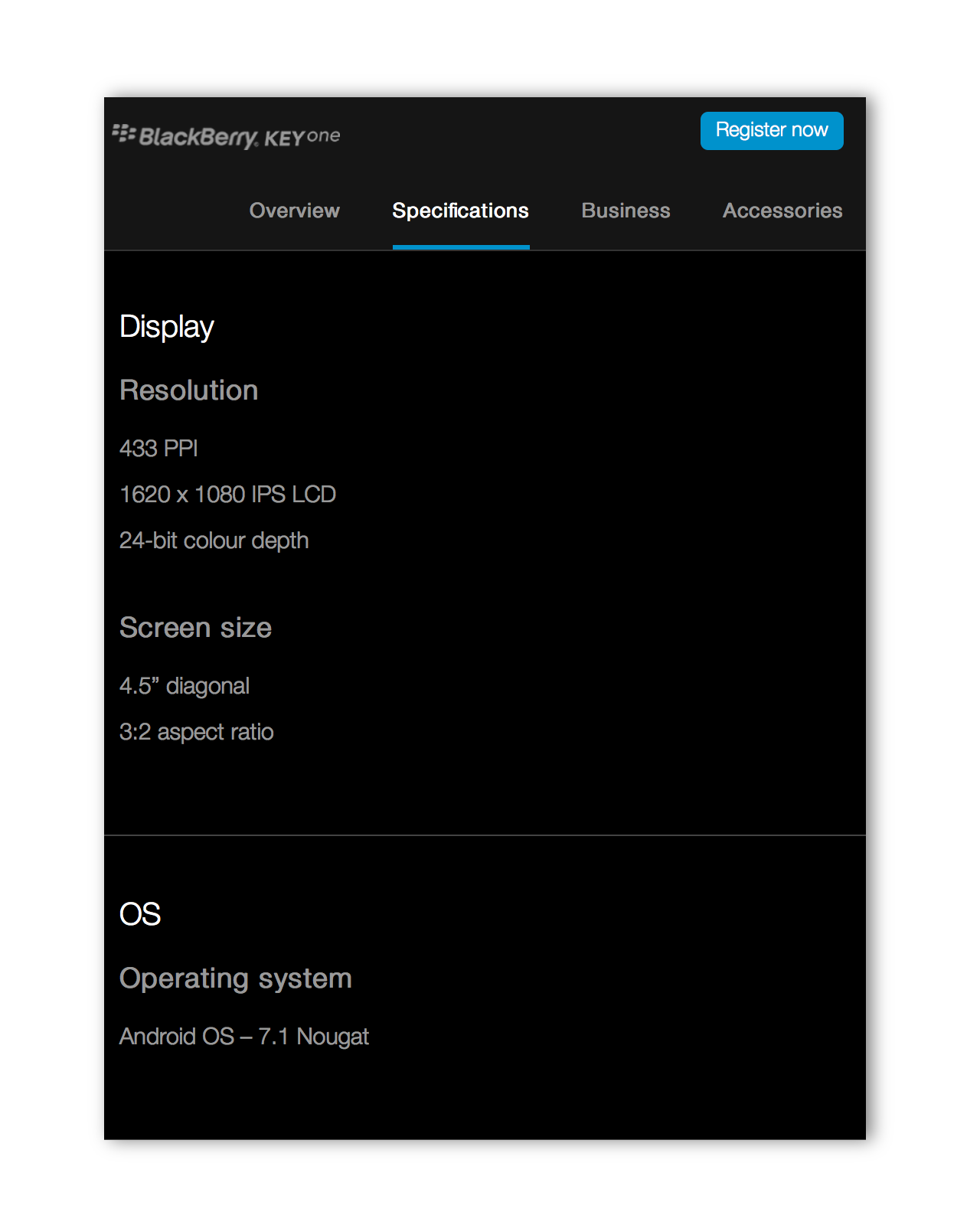
カナダのブラックベリー社の製品「KEYone」のスペックは、シンプルな構造をしています。

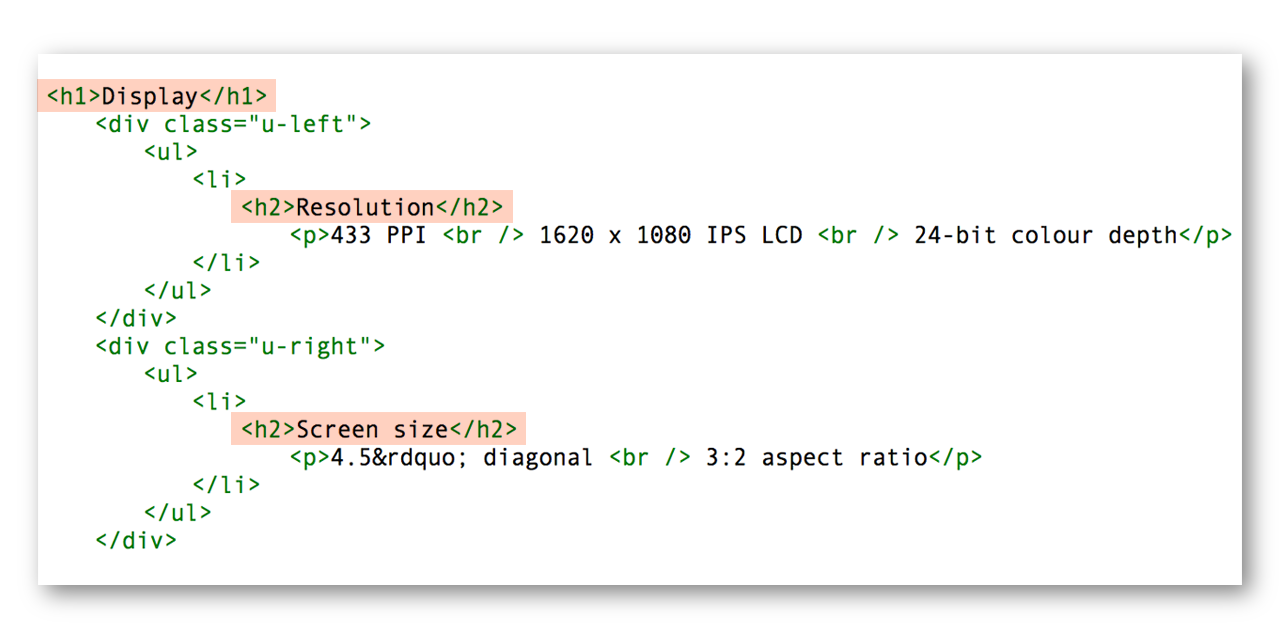
見出しタグ「<h2>」「<h3>」で項目を示し、「<p>」タグに詳細を記述する、という基本に忠実でシンプルな階層でスペックを構成しています。これにより、レスポンシブ対応作業の省力化が図れます。


シンプルな構成のスペックの裏には、原稿の段階で内容を読み解いて、無駄のない構造に組み立て直すという作業があります。技術資料をそのまま実装するのではなく、そういう工程を経ることで、読みやすくわかりやすいスペックの準備ができます。また、スタイルシートでのアレンジにも柔軟に対応できる素材となるでしょう。
【引用サイト】
BlackBerry, BlackBerry KEYone, Specifications (accessed Dec 11, 2017).
6. 丁寧で読みやすいスペック表(任天堂株式会社)
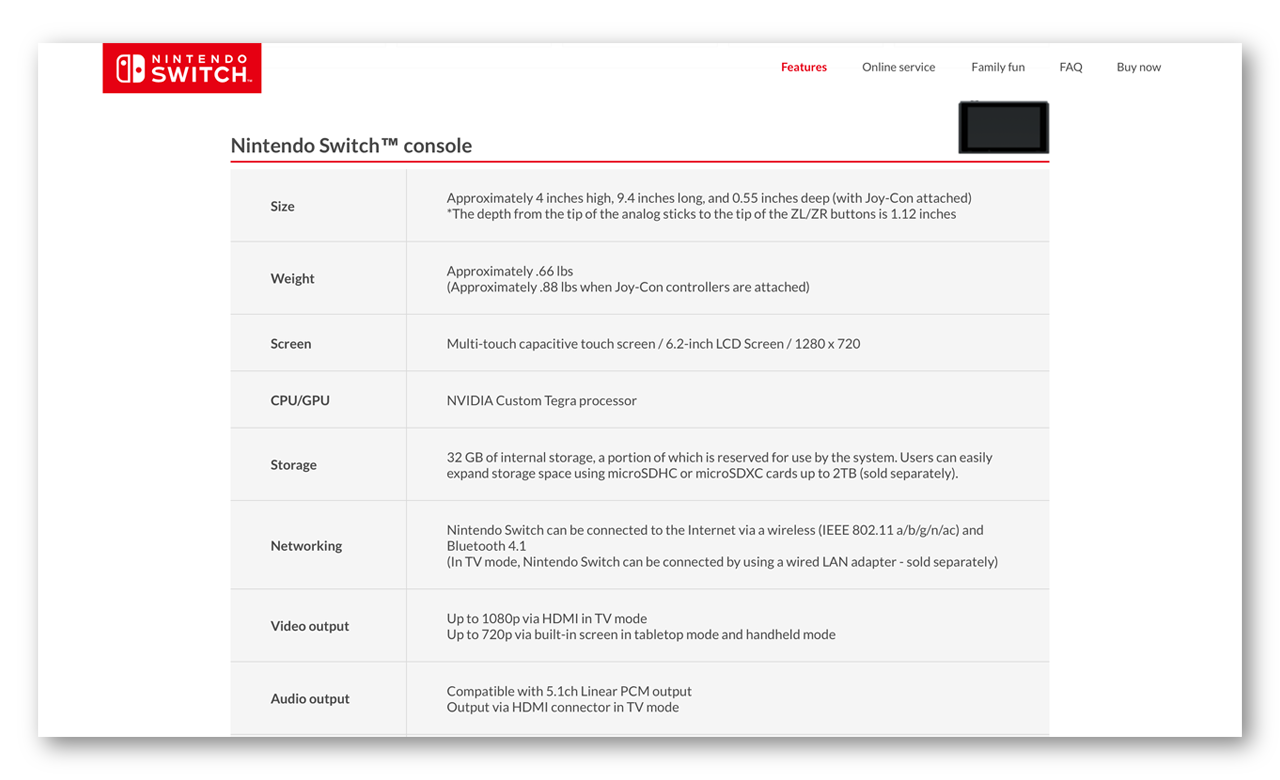
任天堂の「Nintendo Switch」のスペックは、「<table>」タグを用いたオーソドックスなスペック表ですが、できるだけ省略や記号を避けて、わかりやすい丁寧な記述がなされています。
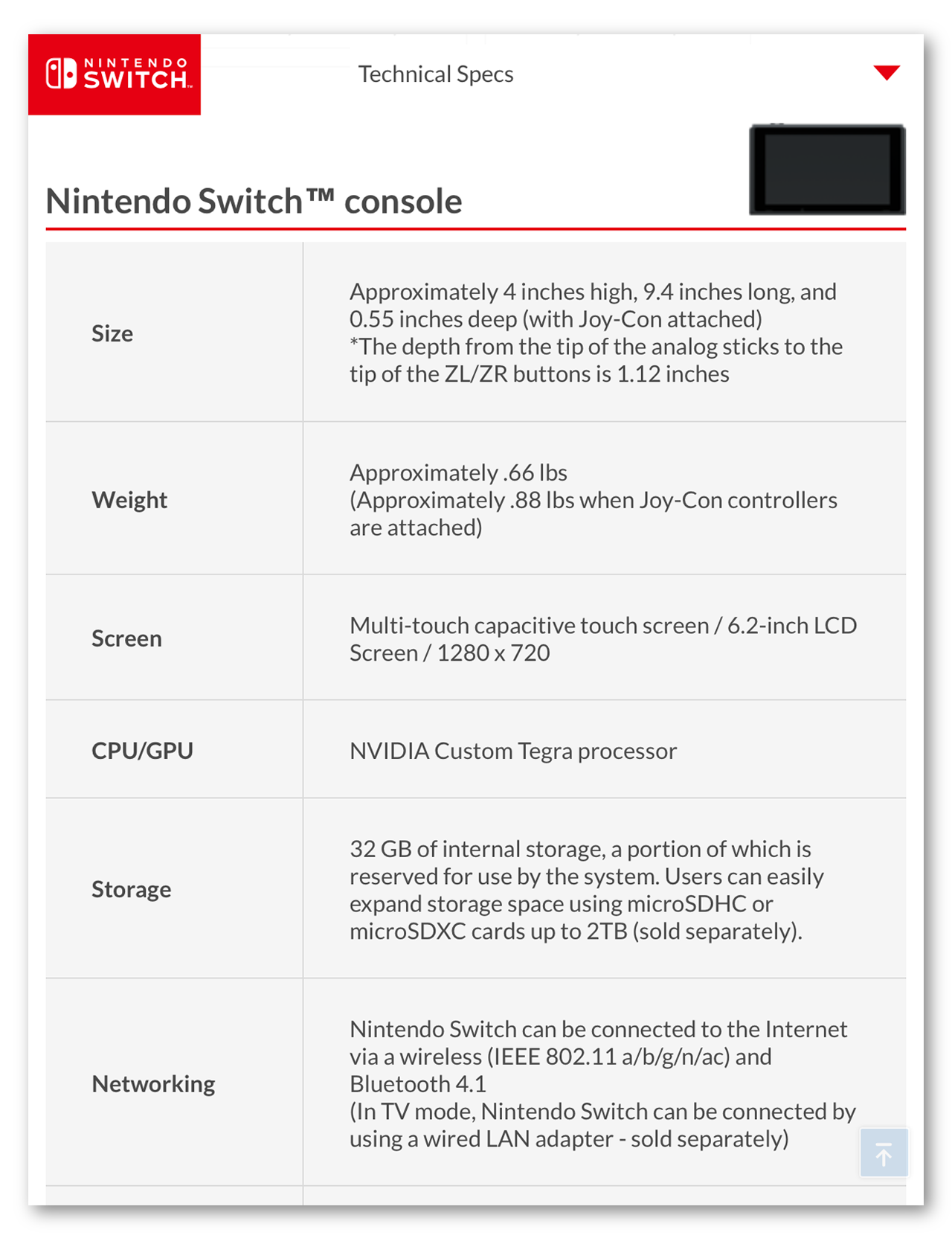
余白を十分にとってあるレイアウトは落ち着いた印象を与えます。レスポンシブ対応もしています。
スマートフォンなどのユーザーはスクロールを苦にしないので、比較的小さな画面で見る場合も、画面内の一覧性よりも各要素の見やすさに配慮する方がいいでしょう。
この「Nintendo Switch」のケースは、従来からのスペック表を最小限の労力で改善する場合の参考になるでしょう。


【引用サイト】
Nintendo Switch™ Official Site, Technical Specs, System hardware, console specs (accessed Dec 11, 2017).